Sun Thinking: A Solar Protocol Exhibition

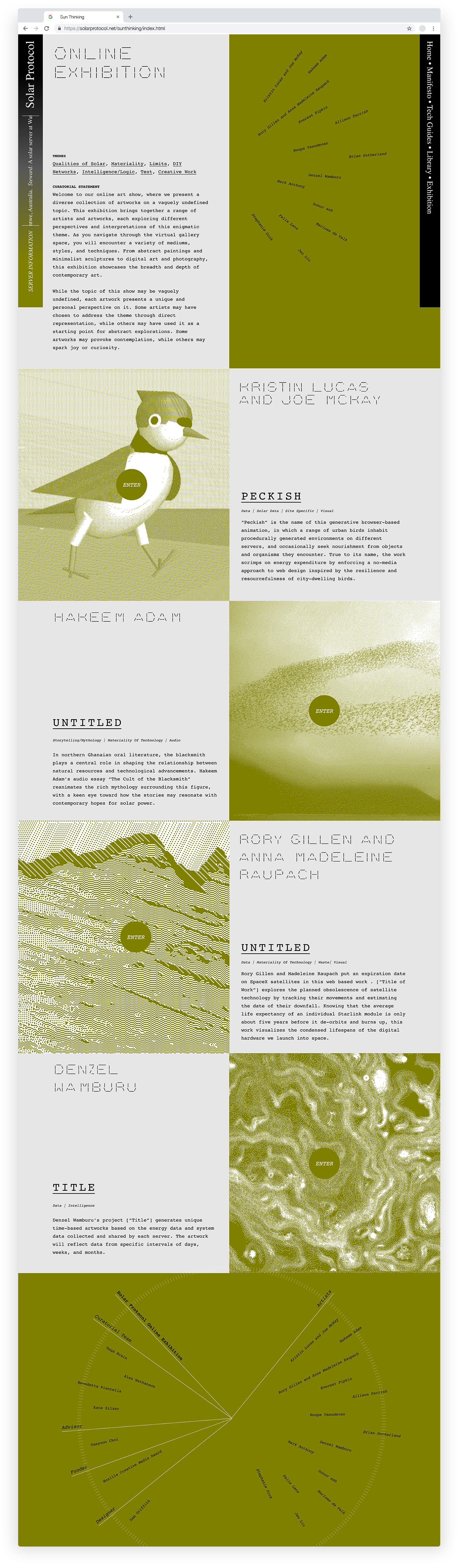
Solar Protocol is a distributed website hosted on solar-powered servers around the world. I was commissioned to design and build the Exhibition section of the site.
The work had to operate within strict constraints: the exhibition needed to be lightweight, built using only HTML and CSS, avoid external libraries or hosted assets, and translate cleanly across Solar Protocol’s network of servers.
I designed and developed the exhibition system, including the layout, navigation, typography, image treatment, and front-end implementation. The page uses a modular two-column layout paired with a radial SVG-based navigation system that highlights participating artists. Typography is system font and ASCII-based, allowing for expressive detail without relying on external files. Images were dithered and optimized to reduce file size and energy load.
The exhibition has been live for three years and continues to run as part of Solar Protocol’s future-forward, globally-distributed infrastructure.
Solar Protocol is a distributed website hosted on solar-powered servers around the world. I was commissioned to design and build the Exhibition section of the site.
The work had to operate within strict constraints: the exhibition needed to be lightweight, built using only HTML and CSS, avoid external libraries or hosted assets, and translate cleanly across Solar Protocol’s network of servers.
I designed and developed the exhibition system, including the layout, navigation, typography, image treatment, and front-end implementation. The page uses a modular two-column layout paired with a radial SVG-based navigation system that highlights participating artists. Typography is system font and ASCII-based, allowing for expressive detail without relying on external files. Images were dithered and optimized to reduce file size and energy load.
The exhibition has been live for three years and continues to run as part of Solar Protocol’s future-forward, globally-distributed infrastructure.